Client : 株式会社 東急エージェンシー
Date : 2020.06.01

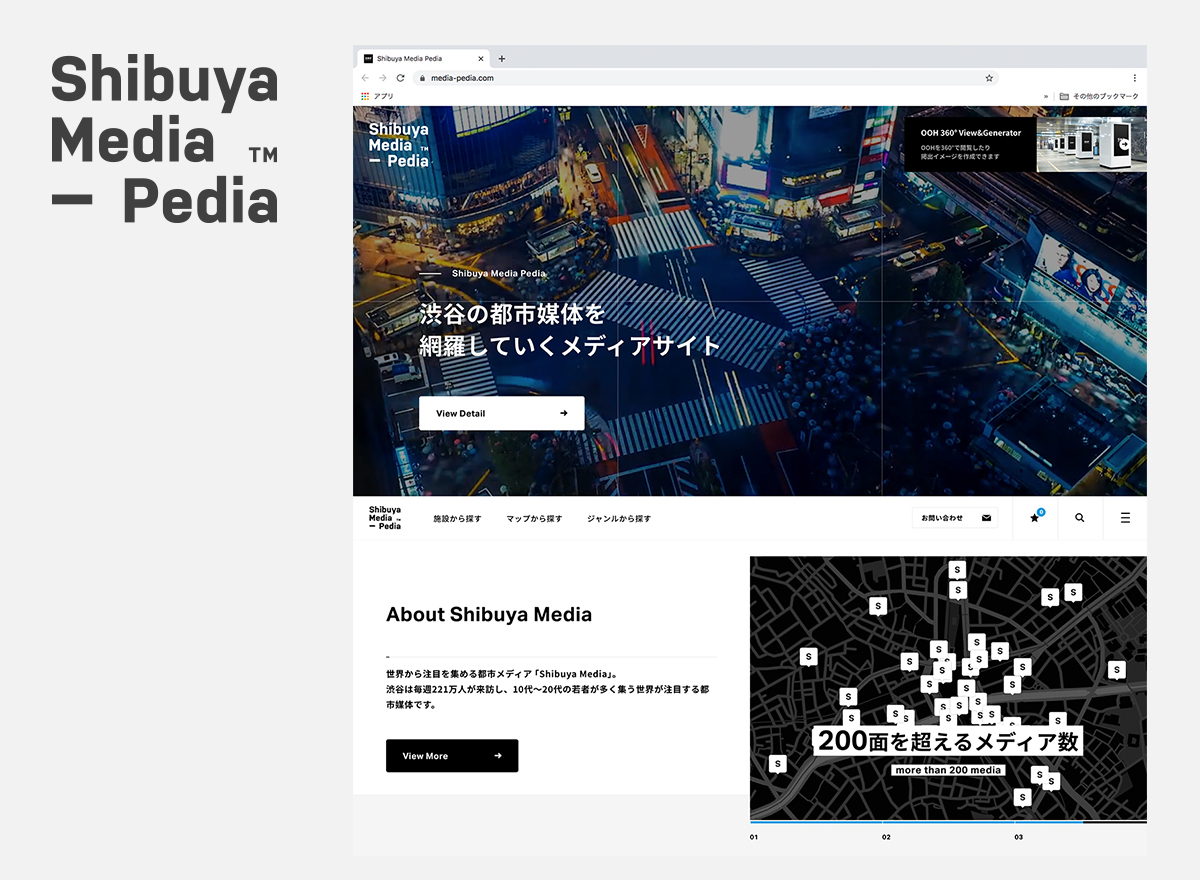
近年再開発が進む渋谷駅には、数多くの広告用媒体が設置されています。例えば、交通広告、デジタルサイネージ、イベントスペースなどなど…。多種多様なメディアが存在しています。今回制作を行なったのは、そんな渋谷駅に存在するメディアを一堂に集めた、広告プロモーション関係者向けの「Shibuya Media Pedia」というポータルサイトです。
プロジェクトの背景
渋谷駅に設置されている数多くのメディアは、それぞれを複数の媒体社が保持しており、広告を出稿したい企業はメディアごとに各媒体社に確認を取る必要がありました。
この広告出稿のフローは各媒体社にとって長年の課題となっていました。
急速な勢いで再開発が進み、注目度が高まっている渋谷のメディアを最大限に活用するためにも「現在よりも広告出稿の流れをスムーズにして、メディアパワーを強化したい」。そんなクライアントの想いから、本プロジェクトが立ち上がりました。
TYOデジタル・ワークスとしてこの課題にどう取り組んだか
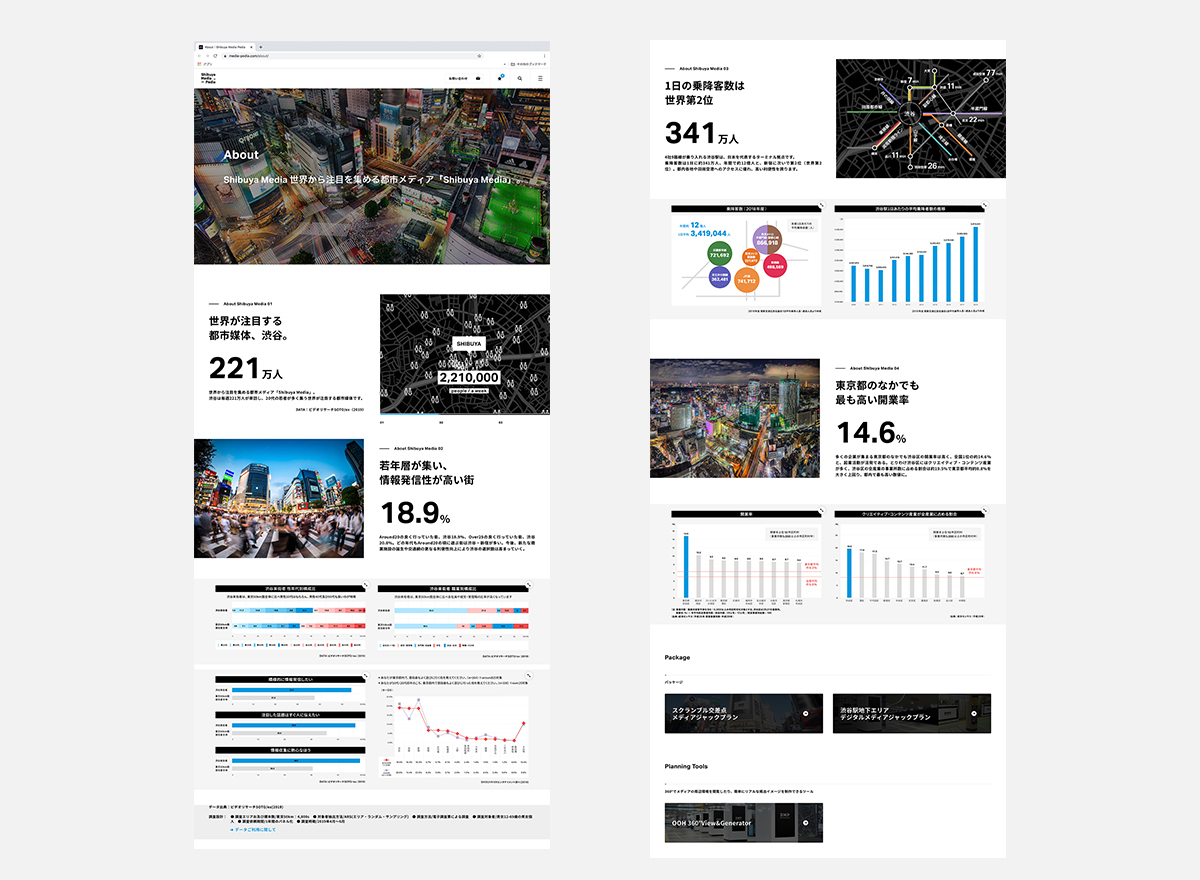
Shibuya Media Pediaの最終的な目標は、「このWEBサイトを見れば、渋谷駅に存在する全てのメディアに関する情報が把握できる」とユーザーに感じてもらうことです。
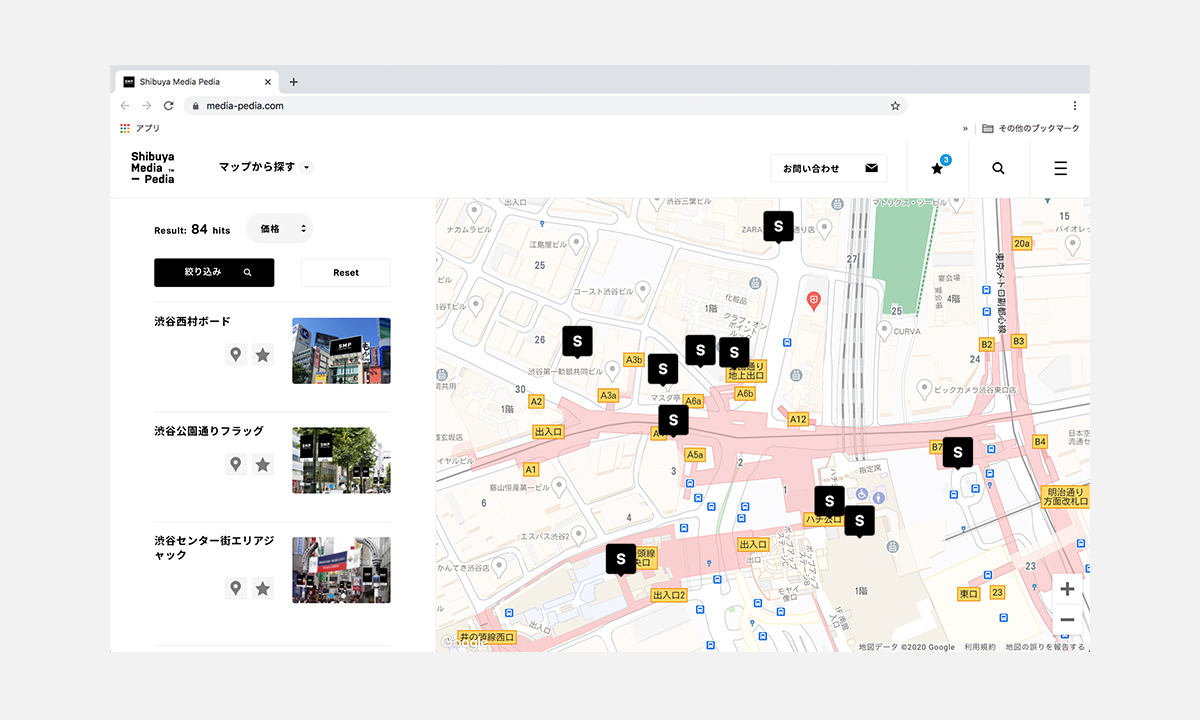
その目標を実現するためには、膨大な掲載情報の中から目的にすぐに辿りつけるような利便性の高いUIと、渋谷の街をイメージさせるような洗練されたデザインの二つを実装する必要があると考えました。
この二つを実現するためにディレクターとデザイナーは画面全体の構成から各パーツの配置まで、細部に渡ってお互いの意見を交換しながら設計を進めました。また構築、検証フェーズでも使いやすさを担保するために動作確認を重ねながら、操作性を高めるための調整作業に多くの時間を費やしました。
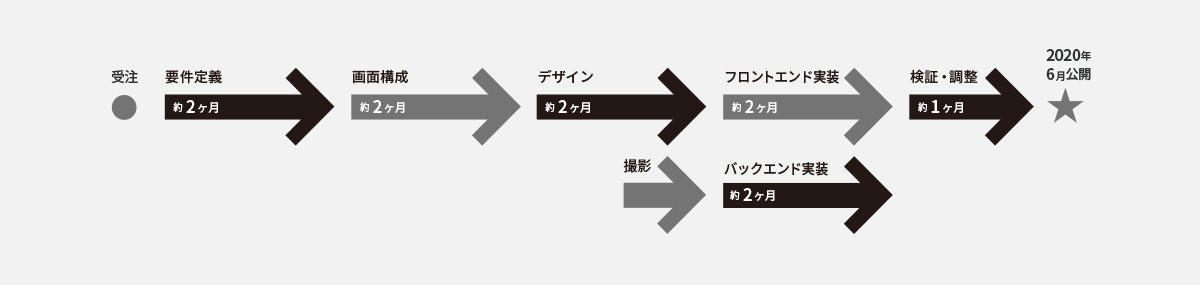
作業期間

作業担当者と担当内容詳細
プロデューサー:山岸
プロジェクトの責任者という立場で制作に関わり、スタッフのアサインやコスト管理を担当。
クライアントとの最初の打ち合わせの時に、担当の方が2つのキーワードを使って目指すべき方向について説明してくれたのが印象的でした。
一つ目のキーワードは「洗練されたデザインのメディアサイトを目指したい」。二つ目のキーワードは「シンプルで使いやすいUI」です。わかりやすい言葉を使って制作のイメージを伝えてもらえたことで、クライアントと制作サイドの意識が統一されて、クライアントと制作チームが同じ方向を向いて制作を進めることができたと思っています。
無事に公開されて客観的にShibuya Media Pediaを見た時に直感的に「カッコいい!」と感じたし、弊社なりの「洗練されたメディアサイト」を作ることができたと思っています。
やりがいのある仕事を担当させていただき感謝しています。

プロジェクトマネージャー(進行管理):首藤
本件にとってUI設計は制作を行う中で肝となる部分であったため、序盤の設計段階が特に重要でした。
そのため、PMとして意識したことは、クライアント側からの要望、設計担当者の意向、開発チーム側の意見といった3者の声をしっかり集約しつつも、よりチーム内の議論が活性化するよう進行することです。
使いやすい構造になっているか、クライアントが求めている設計になっているかということは常に意識していましたが、実装後にいざ触ってみると、「もっとこうしたい!」と思う部分もあり、調整にはギリギリまで時間を使いました。
引き続き、クライアントと協議をしながら使いやすくて美しいWEBサイトであり続けられるように改善を進めていきたいと思ってます。
デザイナー:山本、瓜生
本件では、デザインの方向性がはっきりしていたことと、トンマナやルールなどを細かく洗い出してから作業に取り掛かったため、
スムーズに制作を進めることができました。
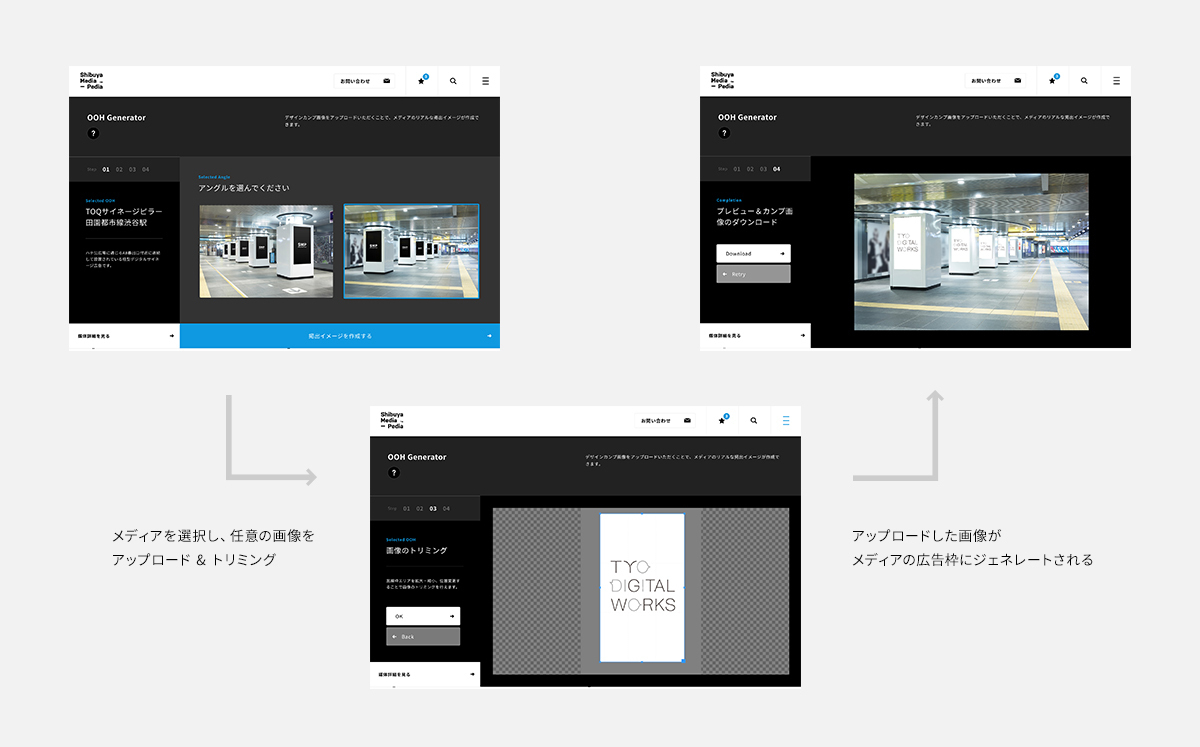
難易度が高かった作業はOOHジェネレート機能です。具体的な作業内容は、広告イメージを入れ込む部分にロゴを入れること。
仕様上、野外広告をはめ込むスペースがエリアによって大きさが異なるので、それぞれに合うように検証と調整を繰り返しながら一つずつ完成させていくのに時間がかかりました。
一つ一つの調整は手間がかかりましたが、ロゴを配置した時の完成図のイメージを制作前に固めておいたので、デザイン制作はブレることなく進めることができました。

フロントエンドエンジニア:鈴木
本件では、”OOH(屋外広告)ジェネレート機能”の開発を担当。
この機能を開発した経緯は、クライアントから「実際に広告として出稿したいものをイメージとして見られる機能が欲しい」という要望からスタート。
その要望を受けた時には、近しいものは過去に制作したことがあったので、「なんとかなるのでは」と思っていましたが、実際に開発してみると想像していたよりも大変でした。
苦労した点としては、まず、野外広告をはめ込むスペースの形が一定ではないこと。正面から見た長方形だけではなく、斜めになっていたり、カーブしていたりと様々な形状が存在しているため、どの形状にもはめ込める仕様にすることに時間がかかりました。
次に苦労した点は、柱にはめ込むOOHを違和感なく見せることです。複数の柱に、同じ広告を掲示できるエリアがあるのですが、見る場所によっては、柱は重なって見えたり、奥の柱は小さく見えます。重なっている柱にも広告は掲示されているので、自動生成でもそのように見えている必要があります。
この作業は何度も検証と調整を重ねながら精度を高めていった苦労が実り、実物にかなり近いイメージになったと感じています。
開発期間はとても大変でしたが、3Dコンテンツの知見を高め、社内の技術的なナレッジ向上に繋げることもできたので、とても良い経験になりました。

検証:衣川・小林
本サイトは検索機能が充実している分、チェック項目自体もかなり多く、複雑な検証作業となりました。
そのため、事前にユーザーの操作パターンを洗い出す事から着手し、数百通りに及ぶ検証シートをしっかり作成する点に注力。計4名体制で検証作業を行い、ブラウザ依存のレイアウト崩れや、期待するデータが正常に表示されない等、調整が必要になることもありましたが、メンバーの協力と検証シートのおかげで、効率的な検証を行うことができました。
クリエイティブ上のポイント
BtoB向けポータルサイトというと難しい内容を連想してしまったり、硬いイメージを持ってしまいがちです。
しかし、本サイトは、”渋谷”という幅広い世代が集まり、最先端な情報が集まるエリアの広告媒体を集約したサイト。分かりやすいだけでなく、「最先端メディアの街」を印象づけるためにシンプルかつ洗練されたサイトを目指してデザインを行いました。
実際の成果
シンプルで分かりやすい構造であったり、イメージを自動生成できる「OOHジェネレーター」機能にご好評をいただき、掲載媒体を増やしていく交渉を進めているとのことです。
また、OOHのジェネレート機能の開発経験は、今後の開発案件でも活かしていきたいと思っています。